

The advantage of the create-react-app is that the configuration of the tools is done for us.
#Maptiler missing install#
npm install react - app - rewired - save - dev save-dev wird als Parameter von npm install verwendet, um das Paket react-app-rewired ausschließlich für die Entwicklung zu speichern. If you follow this example, the configuration with react-app-rewired described in the next step is sufficient. Basically, it is enough to create an alias that changes mapbox-gl to maplibre-gl. In the documentation it is described what you have to consider.

#Maptiler missing free#
An alternative: Use a free fork of mapbox-gl, for example maplibre-gl. With v2.0 and higher, it is no longer allowed to use mapbox-gl without mapbox token. React-map-gl is a suite of React components designed to provide a React API for Mapbox GL JS-compatible libraries. MapLibre GL is a community-led fork derived from mapbox-gl-js before they moved to a non-OSS licence. On the other hand, you always have access to the latest version.
#Maptiler missing software#
Why use NPX? Firstly, with NPX it is not necessary to install software that is only needed once. NPX is an NPM package runner with which, in simple terms, node packages can be executed without having to install them. NPM stands for Node Package Manager and is a tool that allows us to install and manage node packages as dependencies. It also allows us to run JavaScript on the server side. Node allows us to run JavaScript outside of a browser. What is NPX? At this point I would like to explain briefly what Node and NPM are. You can therefore fully concentrate on the actual programming task. An app created in this way already has many developer tools such as Webpack, ESLint or Babel. With the command npx create-react-app maplibre-app we create a React application named maplibre-app.Ĭreate-react-app allows you to create a React app by entering a single command. npx create - react - app maplibre - app cd maplibre - app npm install npm install maplibre - gl npm install react - map - gl npm install react - app - rewired - save - dev Details zur Einrichtung npx create-react-app maplibre-app npx create - react - app maplibre - app cd maplibre - app.

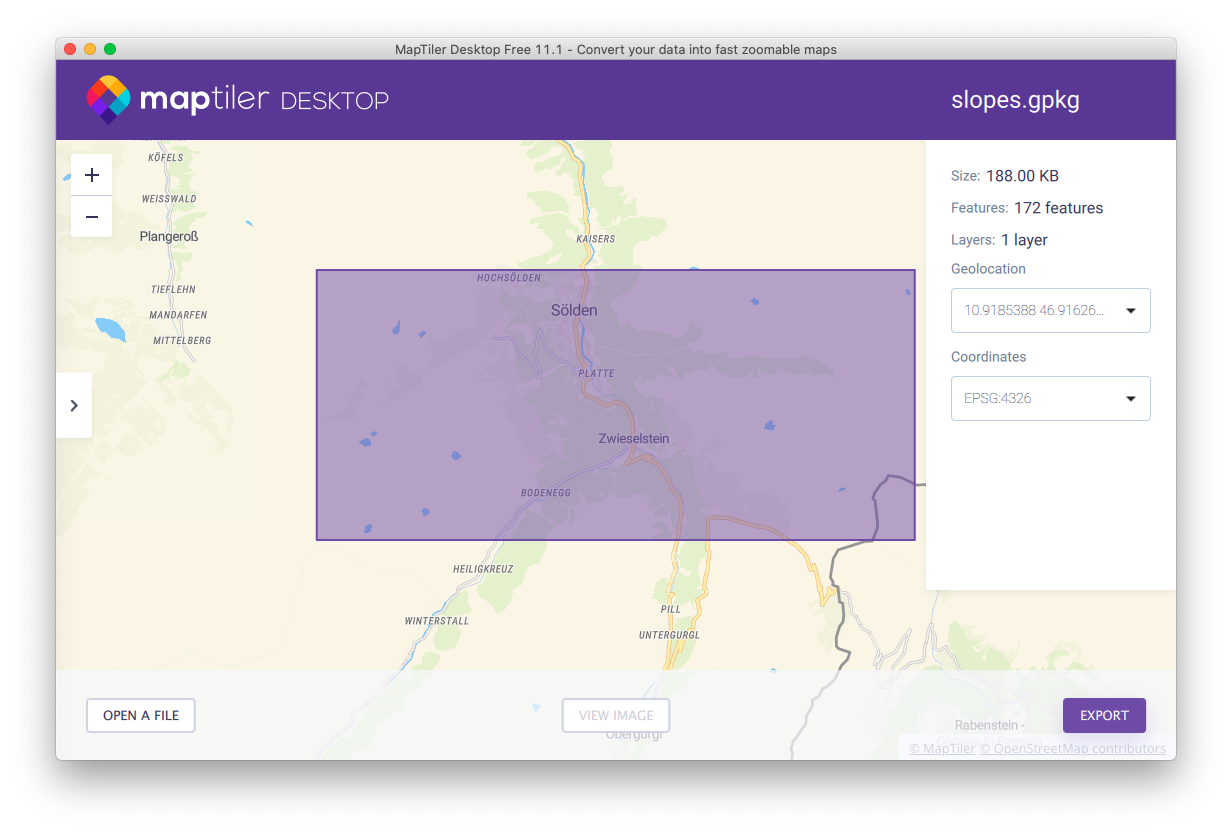
To do this, we execute the following commands, which I explain next. Map Tiler also provide maps from your servers, giving you complete control over the infrastructure, enabling access control and obtaining user records.To begin, we set up the React application and get all the necessary dependencies.

We have servers in Dubai, Kuwait City, Riyadh, Ramallah, Manama, Muscat, Amman, Baghdad, and Beirut, in addition to 150 servers in the five continents. The map tile is stored and served across a reliable, global infrastructure. We depend on Infrastructure & Reliability International borders may be modified to ensure that a nation’s territorial integrity is respected. Map Tiler provides beautiful ready-to-use map styles and map layers for satellite images, and your maps can be enriched with aerial photos or your own geographic data. Maps can be designed with the colors and fonts of your company. The advanced vector map technology allows you to create your own design in a few clicks. With the use of the usual maps from major map providers, users have no idea what app they are browsing,” says Peter Bredal, MapTiler CEO. “Maps currently cover up to 90% of the screen area in many applications. The maps respect your design and the entire borders of the national territory. MapTiler provides maps in Arabic language covering the entire world for web and smartphone developers, now available at.


 0 kommentar(er)
0 kommentar(er)
